The first in a series of articles unpacking the Dropbox to FileMaker app I demoed at DevCon 2015. Links to the unlocked file follow along with tips for working with Access Tokens and OAuth2 in FileMaker web viewers.
Background
DevCon 2015 has come and gone, and certainly one of the highlights for me was building an app that integrates Dropbox and FileMaker. I had previously discovered that the FileMaker Script Step Insert From URL works with dropbox URLs. In fact, this was the primary motivation for speaking about Insert From URL at DevCon.
The original goal was to do a simple demo inserting a file stored on Dropbox into a FileMaker container field. This worked fine, but had a glaring practical limitation: the only URLs you can predict, and therefore program, are the ones in the Dropbox public folder. The download strings that Dropbox generates outside the public folder are, for all intents and purposes, random.
After a little research, I discovered that Dropbox had a relatively simple http API, and that through it you could get these download URLs. I also noticed there was a lot of other stuff the Dropbox API could do and decided to go a little deeper! How much could we do with Dropbox using the Insert From URL script step? Since Insert From URL works in FileMaker GO, I took the approach of building a mobile first app to test the question.
We’re happy to share the resulting demo file on our downloads page in the DevCon 2015 Demo Files section. The first thing you’ll need to do to play around with this file is to get it authorized.
Registering Your FileMaker App for OAuth
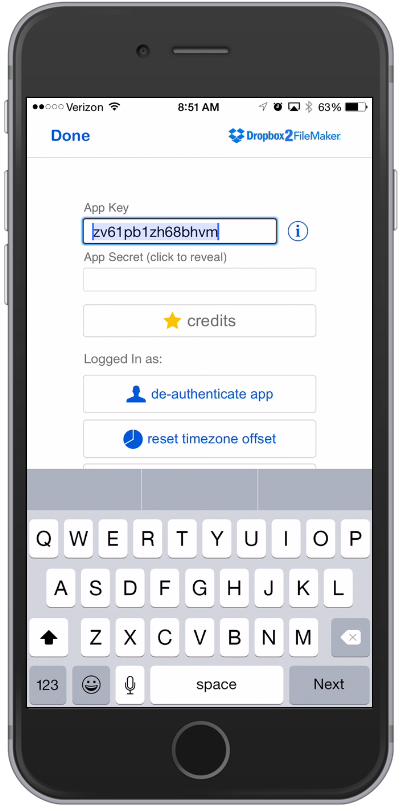
The Dropbox API requires you to go through an authorization process using OAuth2.0. Essentially, you need to get an Access Token from Dropbox. Once you have the Access Token, you need include it as a parameter in the API’s GETs and POSTs to retrieve data from Dropbox. The process of getting the token with DropBox is similar to other APIs I’ve used, but has a few features that make it work well within FileMaker. However, before you can begin attempting to authenticate to DropBox, you need to register your “app” with DropBox. This is free, but does require a DropBox account. Setting up your app is done here. Once you’ve registered your app, Dropbox will provide you with an “App Key” and an “App Secret”. These are used in the OAuth process and we have fields for these values in the Settings section of our sample file.
Once you have the App Key and Secret entered, you can begin the OAuth process.
OAuth Via the FileMaker Web Viewer
Like many OAuth implementations, the first step in authenticating is to go to a web page provided by Dropbox where you manually enter your Dropbox credentials and Authorize the App. These steps are meant to be done by humans, as being able to just pass these credentials via POST would make it considerably easier to “crack” the process.
Log Into Dropbox via Web Viewer. The URL for the Web Viewer is specific to the App that you registered and looks like this:
|
1 |
"https://www.dropbox.com/1/oauth2/authorize?response_type=code&client_id="& DropBox::AppKey |
The response_type=code parameter is nice because it specifies that we want to receive the “code” right in the web viewer itself. Typically an Oath flow will require a CallBack URL, and the code will be POSTed to that URL where it could be retrieved in a typical web app. However, we have no way of doing that in our Web Viewer, and we’d be stuck at this point. Fortunately, we can get our code as text in the web viewer and copy and paste it into our FileMaker field!
Insert From URL
|
1 |
httpspost://api.dropbox.com/1/oauth2/token?code=<strong><Code From Web Viewer></strong>&grant_type=authorization_code&client_id=<strong><App Key></strong>&client_secret=<strong><App Secret></strong> |
A successful POST returns a response in JSON format that looks like this:
|
1 |
{"access_token": "ABCDEFG", "token_type": "bearer", "uid": "12345"} |
We can then use our JSON parsing tools (more on this in an upcoming post) to extract the Access Token and we’re in business! We can now make our first call to retrieve the top level Dropbox folder and display the contents in FileMaker.
The Access Tokens do not expire, but they can be revoked either via the API or from the App Console. Care should be taken with these Access Tokens as they are the keys to the castle!
Stay tuned for more on using the Dropbox API with our demo file coming soon!









This ROCKS! Thanks Jason!
Smooth as butter. Already have FMP access to DropBox so easy to use my existing keys, so straight in.
Thanks for a great demo file Jason..
Hi Jason,
I am trying to hook this up to post files to dropbox, instead of just receiving them. I’ve adjusted the URL and format, but I am not sure how to hook up to ‘body’ to the request.
I get this error:
{“error”: “Body may not be empty”}
Here is the URL I’m trying to POST: “httpspost://api-content.dropbox.com/1/files_put/auto/dropbox/” & $filename & “/?” & $sc_parameters with $sc_parameters just being the access token at the moment, but surely this is where the body construction goes? If you can provide any insight that would be great – I assume this might be in Part 2 though, hopefully!
Awesome tool, Is there a possibility to include the new Dropbox “Request file” option? Or can you point me in the right direction how to call it. Thanks
Hi Jason,
I’ve been using this and am trying to extend it to get the media URL for files.
I’ve looked through the API and have gotten to this based on:
“httpspost://api.dropbox.com/1/media/auto/” & $sc_path & “?” & $$sc_parameters
where $$sc_parameters is just the AccessToken
Then Insert from URL… However, this gives a blank result in the destination field..
Any ideas?
TIA
I am trying to do an app under filemaker 15.
I would like to know if it’s possible to view the content of a dropbox folder (all photos) with thumbnails, in a filemaker layout.
Thanks.