Event Actions
Overview: What Are Event Actions?
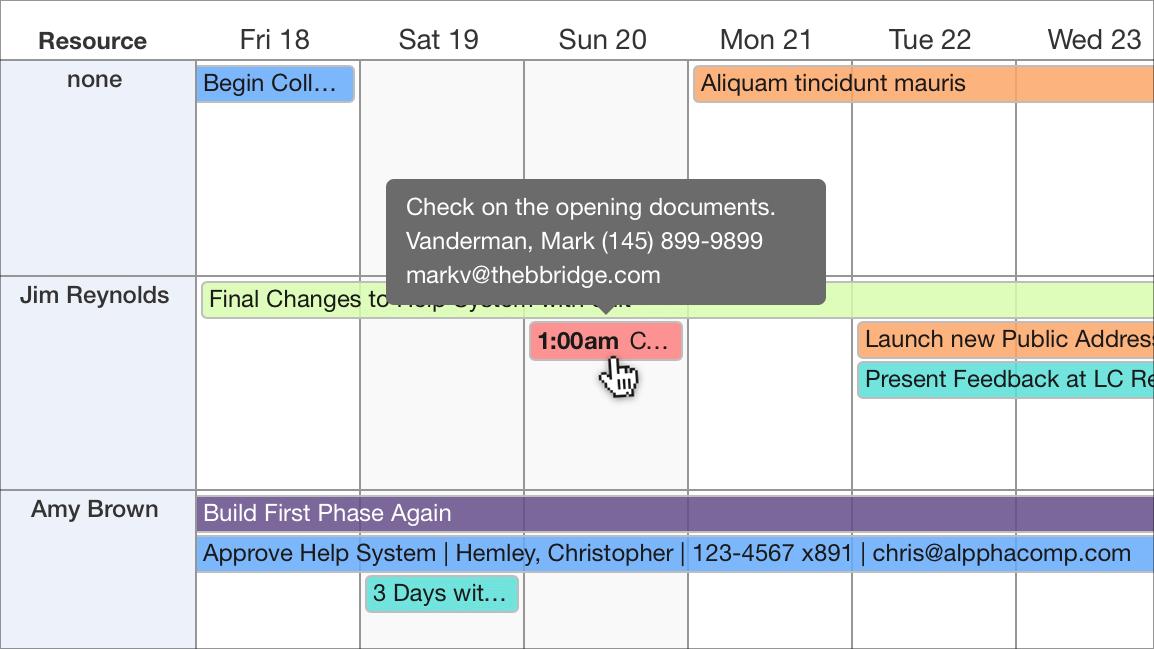
Event Actions let you run FileMaker scripts or run JavaScript when an event takes place in DayBack. "Events" are things users do, like hovering over an event, which can now call a script using the "On Event Hover" action. You can use that to call a tootip as described here: Tooltips.
The actions available are:
Note that many of the actions above are already running FileMaker scripts: when you drag and event to edit it, for example, a FileMaker script makes that edit. So in most cases you'll want to turn on the FileMaker script debugger and edit or branch the FileMaker script that is already being called. (Here's how we do that: movie.)
Enabling Event Actions
Event actions were introduced as an in-app update in version 10.42
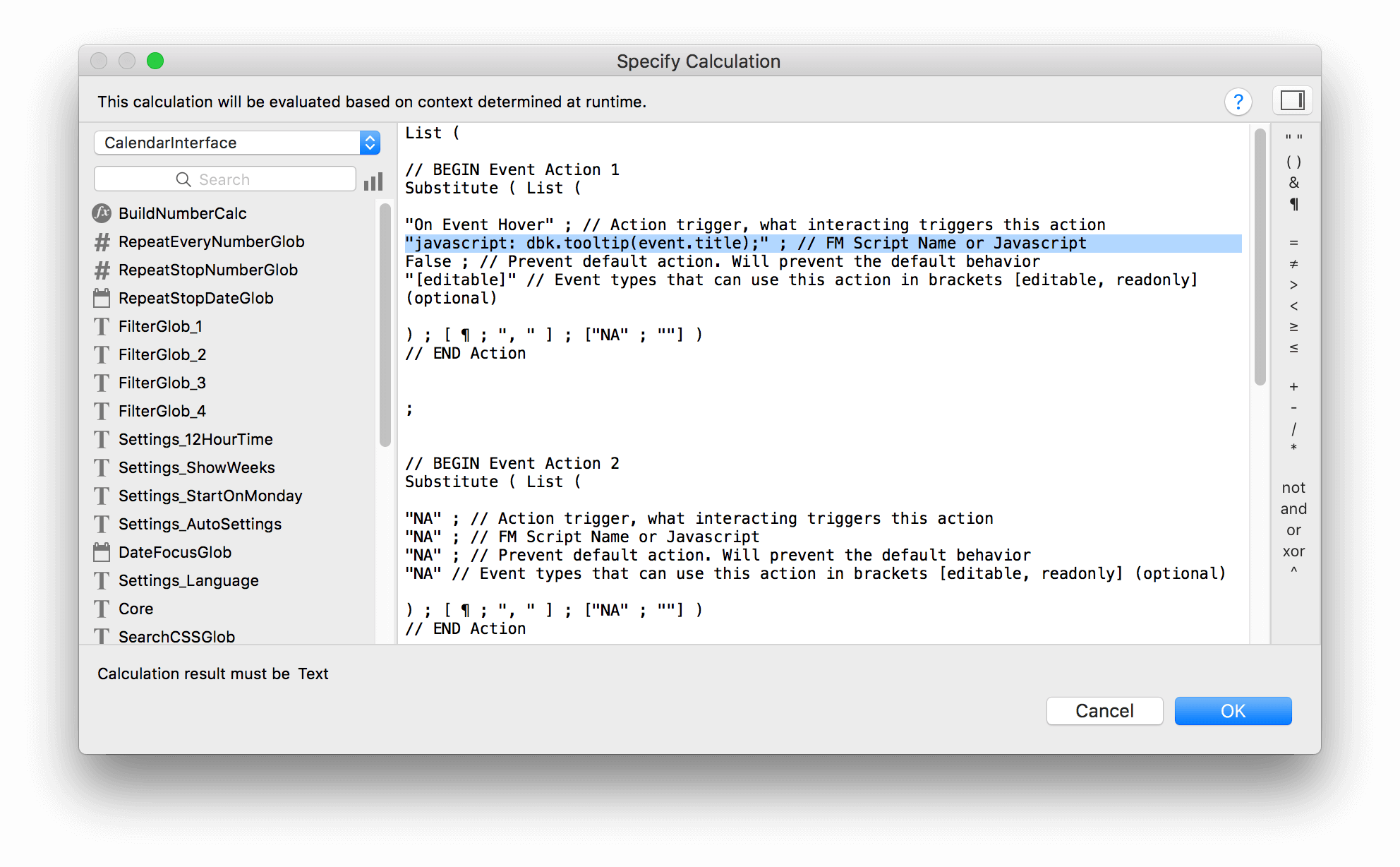
Each source can have its own Event Actions and you'll specify them in the script "Load Source Settings at Startup --- Describe Your Sources Here ---". Find the comment "Event actions for WebViewer events..." at about line 32 and add your action in the SetVariable line that follows. Here is what that SetVariable calc looks like if we're adding an On Event Hover action to show a tooltip:
Each action has four elements:
Referencing Fields in Your JavaScript Event Actions ,
Your event actions have access to the event in which they are running and you may want to reference fields from that event in your action. In the tooltip example above, you'll see the title of the event referenced as event.title. That's the under-the-hood name for the event title.
You'll find a list of all these under-the-hood names, as well as tips for using them in JavaScript actions here: JavaScript Custom Actions. Note that these names are used anytime you're writing JavaScript to run inside DayBack: in both event actions (behaviors) and custom actions (buttons).
Additional Fields
If you'd like to include one or more of your additional fields in the tooltip, you reference those somewhat differently: '[[fieldname]]' where fieldname is the actual FileMaker field name without the table occurrence name in front of it. So you might do this:
What kinds of JS objects and methods are availble?
Check this out: ActionObjects.