Custom Fields: adding more fields to the popover in DayBack Calendar
Overview
In addition to the fields like Title, Description, Date, and Resource that DayBack provides, you can map additional fields so that users get a complete picture of items on your calendar. This can be especially helpful if your object has required fields that need to be populated when an event is created.
You'll be able to configure the formatting of your additional fields and even create value lists that can match the value lists you're using in FileMaker. You can create as many additional fields as you like and they'll appear, in the order created, in the "drawer" to the right of DayBack's popover under the heading "Additional Fields".
You can change "Additional Fields" to say something else in DayBack's translation tab.
Setting up additional fields is done by editing the script the defines your sources and by editing the one of the calculation fields you added to your events table. Please make sure you've updated to version 10.0 which added support for additional fields.
Setting Up Additional Fields (Part 1): in scripts
Edit the script "Load Source Settings at Startup --- Describe Your Sources Here ---" and you'll see a comment at line 31 that begins "Additional fields for WebViewer popover".
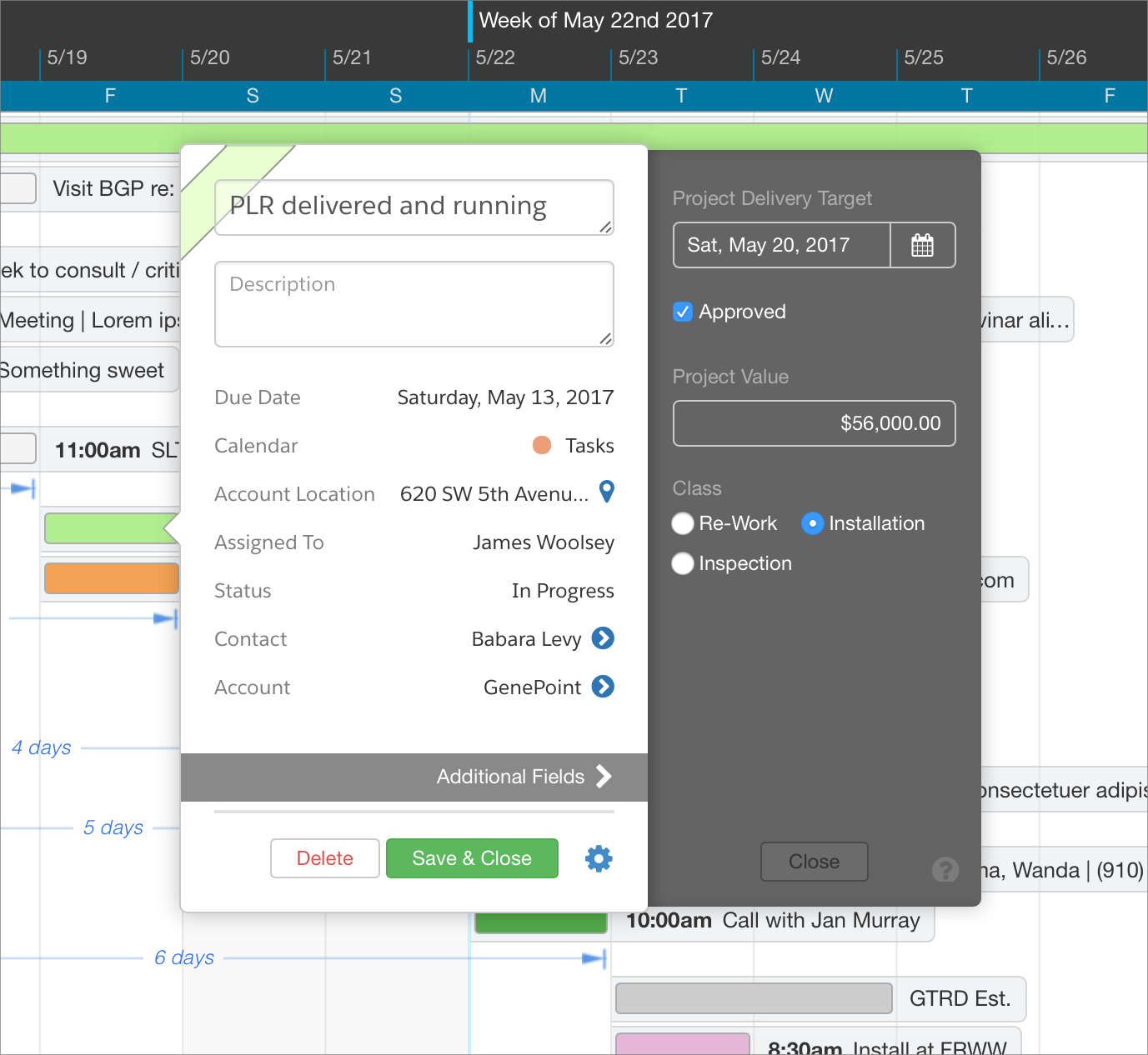
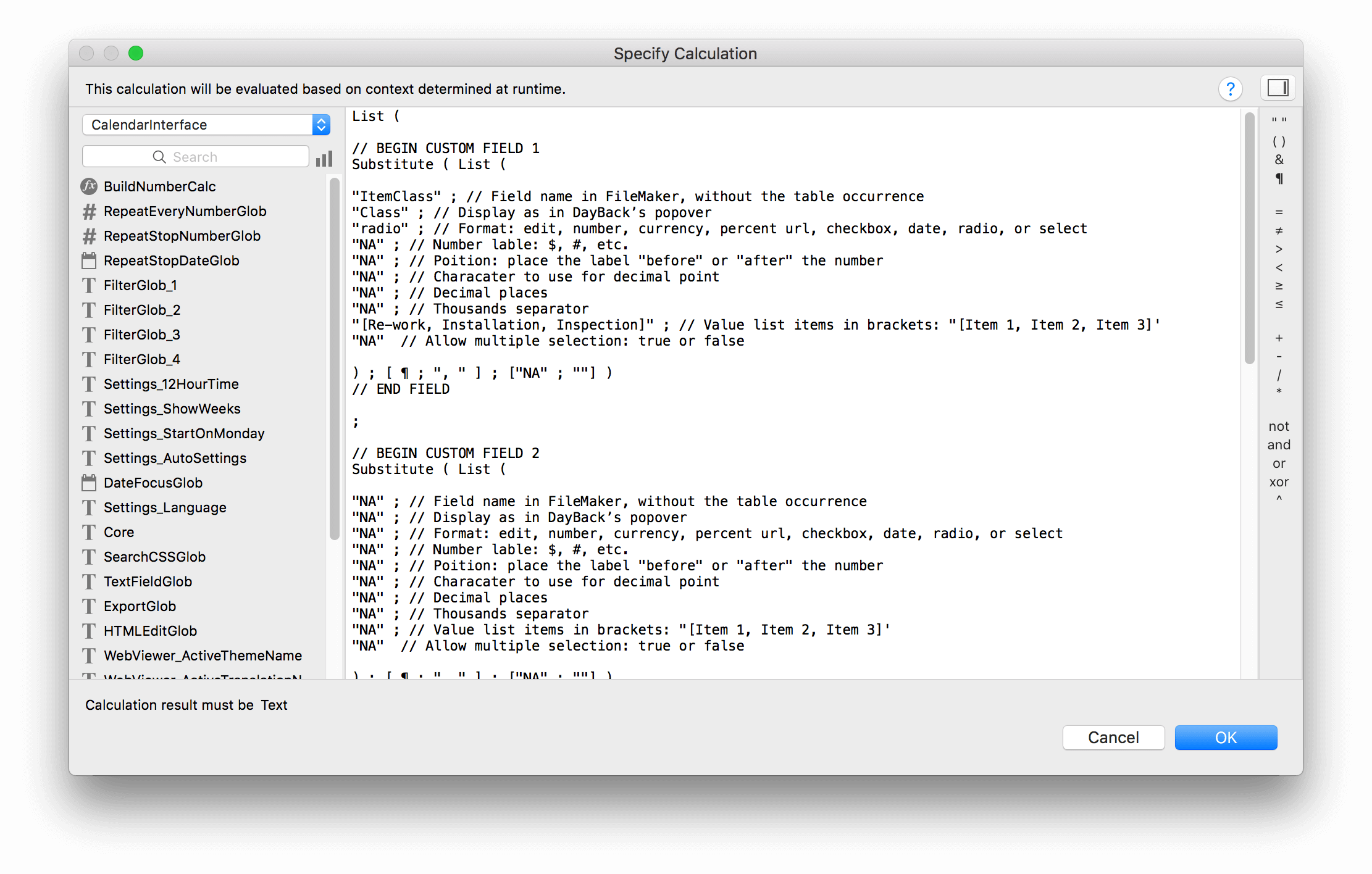
Edit the following SetVariable line and you'll see a calculation in which you can tell DayBack about the additional fields you'd like to show. Each field has 10 attributes which have "NA" in them by default (not applicable). Replace "NA" in each instance to configure your field. Here is an example with just one custom field added (the "Class" field shown in the screenshot above):
Note that this script has one section for each of your sources. The section for Source No 1 starts at line 14. The section for Source No 2 starts at line 51 so you can add additional fields to each of your sources by editing the "Additional fields..." section for each source.
Here are details on each of the 10 available parameters...
Format Options
Here are the different field options along with any behaviors unique to then. We encourage you to play around and see which formats work best for you.
- Edit - This is an expandable text box that you can point at any text field.Number - A simple number field with lots of formatting options including leading and trailing labels (like "each" or "kg"). Under the hood only the numeric value of number and currency fields is sent to FileMaker: currency labels, etc. are not.Currency - A special number field to which DayBack will add some default formatting. Feel free to change your currency symbol and alignment to suit your preferences.Percent - Like currency, this is a number field that DayBack pre-formats for you. Feel free to change the formatting.URL - A text box above which DayBack will render a "go" button so users can open the url by clicking on it. You don't have to enter the http or https prefixes if you don't want to.Checkbox - This will show a single checkbox beside the field label (like "approved" in the screenshot at the top of this page. The value "true" will be set into whichever field you choose.Date - You can use this for any date or text field: we aim to support timestamp fields in a subsequent release. Clicking in the field will bring your users to a date picker to help them visually select a date.Radio - Like "Class" in the screenshot above, you'll be able to select one of the values you enter in List Items (which makes up the value list for this field). Separate your values in List Items by commas.Select - This option presents your List Items in a new drawer and lets you select one or more of them (multiple selection is an option for this format). The values you enter in List Items make up the pick list for this field: separate your values in List Items by commas.
Setting Up Additional Fields (Part 2): in field definitions
Once you've described your fields in the script above, there is one more change you need to make to your file. As part of integrating DayBack with your file you aded a calculation field called "DBk_WebViewerSource" to each of your source tables.
You'll edit that field for each source to which you added custom fields.
Find that field in your first source and edit it, scrolling down until you see the comment "Do not edit below this line unless adding additional fields". The last line in the List() section of that calc currently reads...
Quote ( Substitute ( sc_tags ; [ "¶" ; "\n" ] ; [Char(10) ; "\n"] ; [Char(8232) ; "\n"] ; [Char(8233) ; "\n"] ) )
)
...copy this line, add a semicolon after it, and then paste the line back in after the semicolon, replacing "sc_tags" with the name of your custom field. Be sure to add these in the order you've added them to the script in part 1. Here is how the List() section would end after I add an additional field named ItemClass:
Quote ( Substitute ( sc_tags ; [ "¶" ; "\n" ] ; [Char(10) ; "\n"] ; [Char(8232) ; "\n"] ; [Char(8233) ; "\n"] ) ) ;
Quote ( Substitute ( ItemClass ; [ "¶" ; "\n" ] ; [Char(10) ; "\n"] ; [Char(8232) ; "\n"] ; [Char(8233) ; "\n"] ) )
)
Once you've added a new line like this for each of your custom fields, run DayBack's "Upon Opening" script again to see your changes take effect.