Event Colors
How are events color coded?
The calendar colors events based on the contents of a field of your choosing. We call this field the event "status" in the documentation and sample file, but you can use any field you'd like and translate the interface to call it something else: "department", "category", "state".
We do suggest using this for something temporal about the event (like its confirmation status) and use resources for more concrete facts about the event like where it is or whose it is.
As of version 9.71 you can also give each calendar source a default color. Events in this source will take this color until a status color overrides it; more on status colors below.
The Details
Setting up color coding begins in the "DBk_WebViewerSource" field you added to your events table when integrating the calendar. The field you mapped to "status" there is the field DayBack looks at to color code your events. You'll also see a "color" field on the Source No X layout (Source No 1, Source No 2, etc.) you used . That layout has a tab called "colors" on which you can specify the field you'd like to use for color coding: this should be the same field you mapped to "status" in "DBk_WebViewerSource".
Note that there's also a color field in the events table so we can show a color beside the event on the Event List and Event Details layouts. This calc (SampleEvents::DBk_ColorCalc) begins with a Let() statement were you can specify which field is being used for your colors.
Then, on the Filters tab of the calendar you'll see a list of the calendar's "statuses". These should be the possible values of the field you mapped to status: think of these like a value list for that field.
In fact, these *are* a value list in that there's a "CalendarColors" table in DayBack where each of these status filters is a color. Adding and removing status filters here in the calendar is manipulating records in this "CalendarColors" table. The value list you use for status in your FileMaker layout should be based on the records in this table. That way you can assign statuses to events in your own layouts and in the calendar.
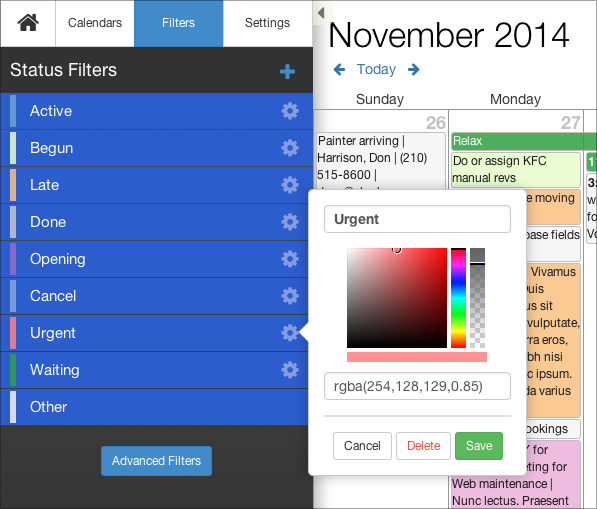
Adjusting Status Colors
Here are some tips for creating and adjusting status colors.
Can I Base My Event Colors on a Calculated Field?
Sure. You'll just want to change a couple changes to facilitate this. The following video shows what to do:
Can I add colored icons in addition to coloring the event?
Yes. Version 10.16 introduced the ability to calculate event styles and add icons using CSS. Check it out: Event Styles. And a few different approaches are described here.
Can I color events by Resource?
Sure thing. Although DayBack's Resource views help organize your events by resource, you may still want to set event colors based on the Resource assigned. Note that if you have multiple Resources selected, the event will be color-coded by the *first selected* Resource.
In the DBk_WebViewerSource field, map your Resource field to both sc_resource and sc_status. On the Source No _ layout, map the Resource field to both the resource and status placeholders. If you are using DayBack's built-in event popover, you will likely want to hide the "Status" item from appearing on the popover, since it will contain the same data as the Resource item. You can do this by modifying the $$sc_HidePopoverItems Set Variable step in the "Load Source Settings at Startup" script. Lastly, change/add entries in the Status Filters list on the calendar to assign a color for each of your Resources. That's it!
Color by Resource- Adding a Second Color
Another option would be to add a second color to DayBack, and use that for the resource. You'll find a great example of this, along with the calc field and CSS required here: : https://www.seedcode.com/add-icons-colors-Filemaker-calendar/
Can I color code by calendar Source?
Yes! As of build 9.72 of DayBack, you can assign a default color for each calendar source within the "Load Source Settings at Startup --- Describe Your Sources Here ---" script.
If you'd still like to set the source color as an option in the Status Filters list, you can create a new calc field in each source table set to "Source Name" of your source. Then follow the instructions in the video above to color-code by this calculation field instead of a status field.
Can I color by a field outside the Event, like the Event's Project's Status?
Yes, but only if you create a calc in the events table that reflects this value from the related record (the project in this example). All the fields on the Source No X layout need to come from the table that layout is based on--not from related tables.
Troubleshooting Colors
Here are some tips to make sure color coding works as you expect.