Your Own Event Layouts
Using Your Own Layouts Instead of Webview Popovers
You can configure DayBack to use your own layout instead of the popover. Alternately, you can preview your event in a webviewer popover and then jump to your own layout using a custom action when you need more detail.
This video describes how to set up both options. Setting up the "custom actions" described in the video is detailed here: Custom Actions.
What if I already have layouts for my events table: do I have to use yours?
No. You can certainly use your own. Just reference your layout in any custom action scripts that need to land on your layout (our example script, "Go To Event Record from Webviewer" uses our "Action - View Event" layout but can certainly use yours.
You'd also select your layout in the script "Load Source Settings at Startup --- Describe Your Sources Here ---" after the comment "Which layout should we use to display event details for this source?". Be sure to run the upon opening script after editing that Source Settings script.
What if the layout I want to use is in my own file, and I've just linked DayBack instead of embedding it?
No problem: that's actually pretty easy to handle. The instructions which follow are for DayBack version 9.97 and later, so be sure you're up to date before continuing.
You'll still edit the script "Load Source Settings at Startup --- Describe Your Sources Here ---" to tell DayBack that you'd like to use a FileMaker layout for one of your sources (watch the movie above or edit that script after the comment "Should we show event details using a FileMaker layout? Boolean - True or False").
You'll then edit two scripts.
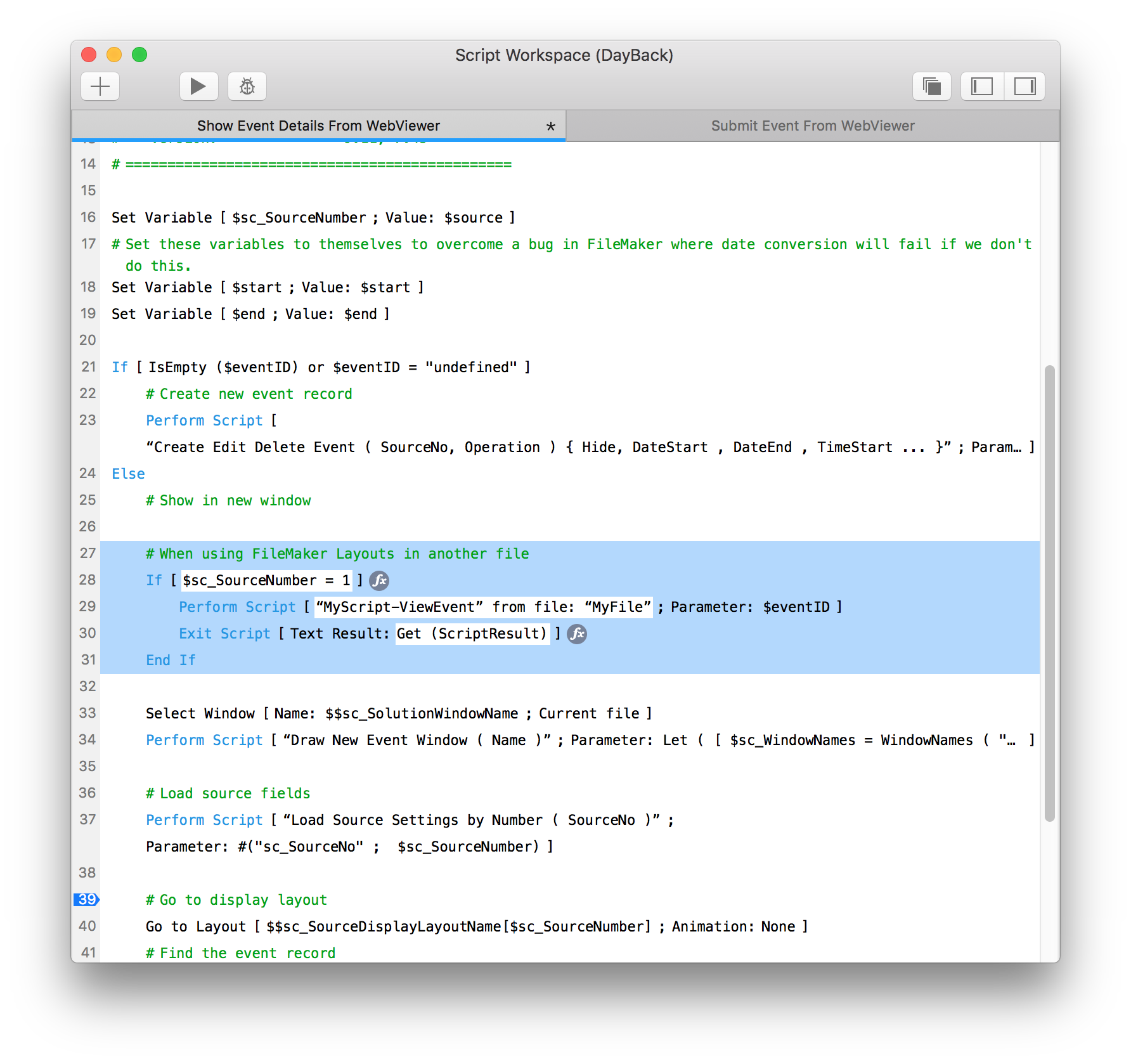
1. Edit the script "Show Event Details From WebViewer" adding the five lines shown below to call a script in your file, passing in the ID of the event you clicked on as the script parameter $eventID.
Th script you call in your file should take the event ID that's passed in and perform a find for that event. Be sure to end your script with "Select Window [Current Window]" to bring your file's window into focus. This takes care of viewing an event when you click on it in the calendar. Next we'll take care of creating new events.
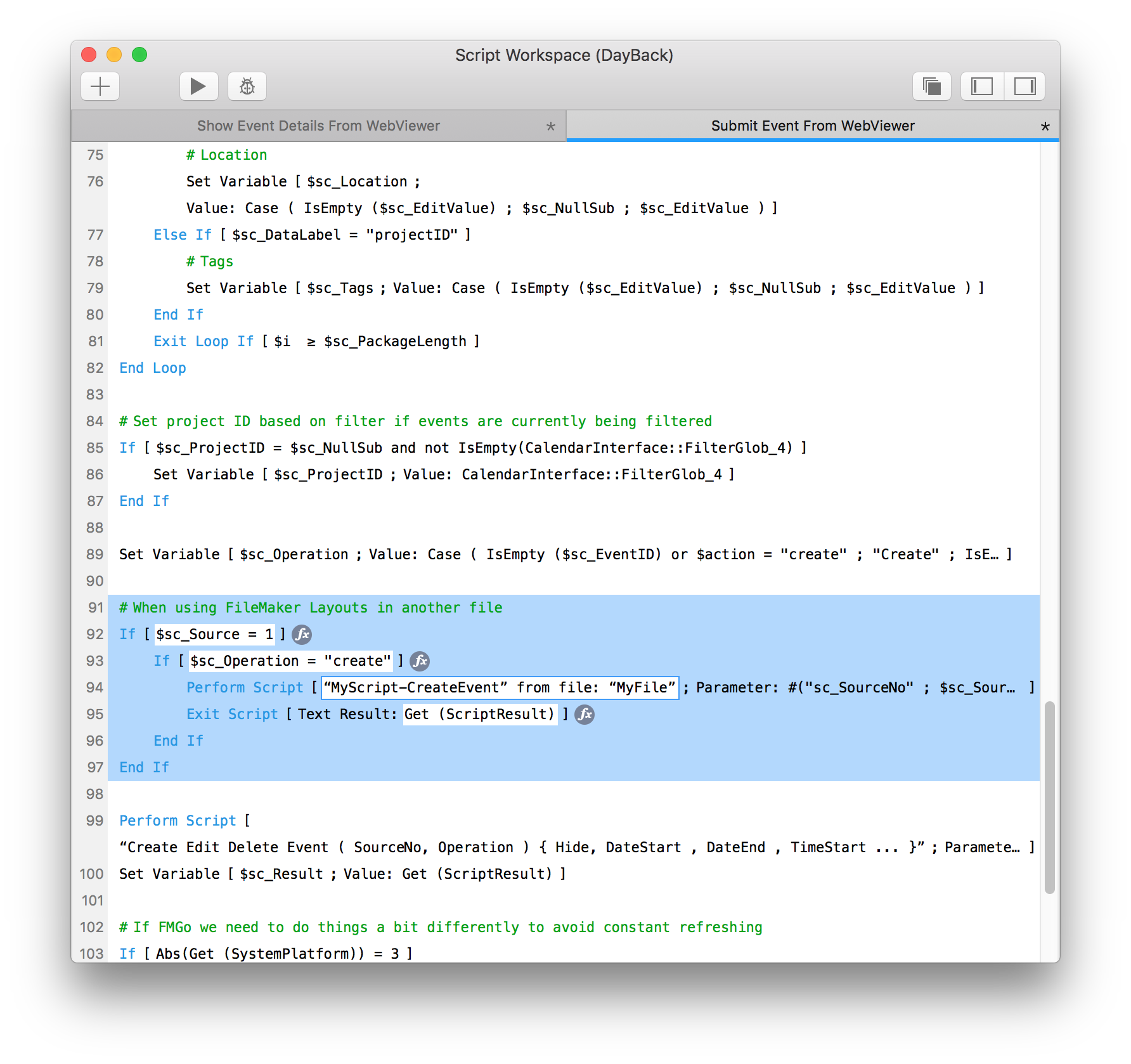
2. Next, edit the script "Submit Event From WebViewer" and add the seven lines shown here:
The script parameter needs to contain all the information you'll need to create a new event and the easiest way to get that is to copy the parameter DayBack is passing into the "Create, Edit..." script in line 99. That parameter use the "hash" custom functions, so you'll want to add those three custom functions from DayBack to your file.
Check out the DayBack script "Create, Edit..." to see how you can use the functions to extract variables and for one example of what a new record creation script could look like. Note that "Create, Edit..." deals with editing and deleting as well: the script in your file just needs to make the new event so it can be much simpler. Editing (like dragging an event in the calendar) and deleting are still done in DayBack's scripts, in the DayBack file.
Be sure to end your script with "Select Window [Current Window]" to bring your file's window into focus.
Using a split-view
If you want to edit your event in FileMaker (or include FileMaker objects like portals on your event) but don't want to leave the calendar to edit. You could consider editing your events in a split view as demonstrated in this mod (instructions and example file included): adding a split view.
How do I show event changes immediately on the calendar?
If you choose to use your own layout rather than DayBack popovers you may want to manage when event changes show up on the calendar. This is ultimately handed by the script "Refresh Calendar Event (Data ; {EventID ; RenderID ; QueryID ; Operation ; ForceRefresh} )". This script takes event data and an event ID and updates the event display on the calendar. This script should be run after the event window is closed so it is executed from the context of the calendar layout. For an example we use the script "Close Event Window & Refresh Calendar" on our "To Do Details" layout to update the event on closing the window. We recommend copying the "Close & Refresh Calendar" button off of that layout and using it on your layouts as it calls that script and is a great starting point.
!! Update the calendar view after deleting a filemaker record?
If you would like to update the calendar view when deleting a record the easiest way is to add a script step to the "On Event Record Load" script. This script is called on a layout script trigger "OnRecordLoad" and is run whenever an event record loads (this includes when an event is deleted) in our included event detail layouts. Simply add a Perform Script "Refresh Calendar" script step inside the if statement as shown in the image below.
We add the exit script step after we call the refresh script because the rest is unnecessary if we run that script first.