Overview
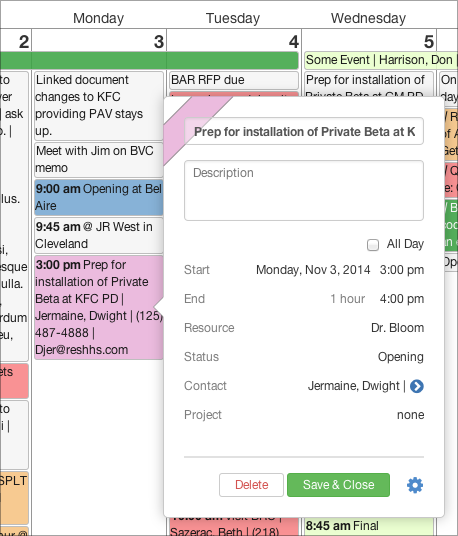
When you click on or create a new event in the calendar, you'll see your event in a popover inside the calendar's webviewer.
This article describes the options available for changing how this works.
What If I Want to Work in *My* Event in a Layout Instead of a Popover?
Some users have very detailed layouts for editing their events and would rather just use those instead of our webviewer popover.
You can configure DayBack to use your own layout instead of the popover, and you can specify a different configuration for each source in the calendar. (In DayBack's sample file, you'll see the calendar use a webviewer for "Sample Events" and a FileMaker layout for "To-Dos".)
Alternately, you can preview your event in a webviewer popover and then jump to your own layout using a custom action when you need more detail.
Learn how to set all these options up here: Your Own Event Layouts.
What Are My Options for Changing How the Popover Looks & Behaves?
While you can't edit the popover as easily as you can edit a FileMaker layout, you still have a number of options for how this works.
• Field Mapping. When you integrated DayBack into your files you mapped the fields in this popover to the fields in your table. This is done in the field "DBk_WebViewerSource" you added to your events table.
• Adding Fields. Add your own fields to the popover and format them as checkboxes, radio buttons, drop downs, or regular text fields. Instructions are here:
additional fields.
• Hiding Fields. Hiding unused fields like "Project" or "Contact" is a very simple configuration item in scripts. Edit the "Load Source Settings at Startup" script and find the source you wish to apply these settings to. Find the comment labeled "Hide popover items?" and edit the variable "$$sc_HidePopoverItems" right below it. This variable takes a return delimited list of items to hide. Options currently are "end", "resource", "status", "contact", "project", and "location". You cannot hide "start" or "calendar" using this method because those fields are required by DayBack.
Normally, we wouldn't suggest hiding the "All Day" and "Calendar" field, but if you'd like to, they can be hidden by modifying DayBack's
CSS theme. Use the following two rules to hide "All Day" and "Calendar":
.dbk_popover .allDay {display: none;}
.dbk_popover .dbk_listSelectButton[name=calendar] {display: none;}
• Color. The swatch of color in the upper left is defined by the field you mapped to "status" in your "DBk_WebViewerSource" field. If the value in that field matches one of the Status Filter colors (in the calendar's left hand sidebar) you'll see the event's color here.
• Changing Text Labels: Translation. You can change the text used for any of the labels or buttons in the popover by editing the calendar's translation file. This is how you rename "resources" to "trucks" or "project" to "case". Learn more here:
translation.
• Styles and CSS. By
editing themes you can change the appearance of items in the popover, including fonts and colors.
• Status or Emphasis Icons You can add icons to the event text by following the notes
here.
• Add Your Own Buttons: Custom Actions. Probably the most important thing you can add to the popover is a series of your own buttons. These "custom action buttons" will call scripts in your own file letting you manipulate the event, or simply jump out of DayBack to work with the event in your own layouts. You can have as many action buttons as you'd like. Learn how to add them here:
Custom Actions.